Cuando empezamos con Tipográficamente no queríamos que fuera algo sin importancia. La primera entrega de ese monumental especial con 100 profesionales y 100 tipografías, que después se convirtió en uno de los blogs más importantes de latinoamérica, se merecía un lujo. Él fue uno de los primeros que creyó en nuestras Jornadas Universitarias sobre Diseño de Información. Estuvo en todos los eventos, sin chapear. En el auditorio de la Universidad de Palermo o en el Centro Cultural de España en Buenos Aires (CCEBA). En la Universidad Austral era uno más entre los estudiantes que se preparaban para el workshop.
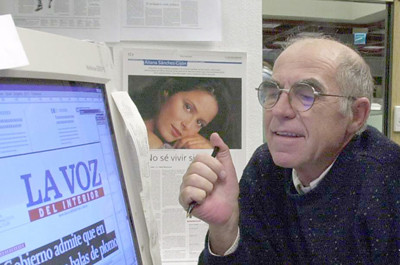
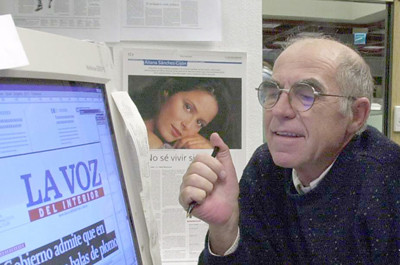
Miguel De Lorenzi era director de arte del diario La Voz del Interior de Córdoba en aquel momento. Ayer, a las 23, Cachoíto se nos fue.

(
Por Miguel de Lorenzi,
diseñador y gurú argentino) Si se le pregunta a alguien que comida le gusta más, nadie responderá milanesa, a secas, por ejemplo. Dirá milanesa con papas fritas o milanesa con puré. Lo mismo me sucede con las tipografías. Será un lugar común pero me gustan los dúos o, mejor, parejas haciendo el amor tipográfico: redonda con itálica, bold con ligth, serifas con palo seco, etcétera. Hay parejas clásicas: Franklin Gothic bold con Stempel Garamond light itálica, que vendría a ser mi milanesa con papas fritas o mi postre queso y dulce.
Ese será mi vulgar paladar, aunque cuando pongo tipografías no dejo de pensar en el comitente, el medio y el lector.
Me gustan las tipografías con familias amplias, con distintos pesos, sus itálicas y sus condensadas. Pero no me caso con ninguna. Parafraseando el renacentista "Nada de de lo que es humano me es ajeno" yo diría "Nada de lo que es tipografía me es ajeno".
No le creo a los diseñadores que dicen "yo solo tengo cinco tipografías en mi computadora". Si revisamos su obra veremos que constantemente le son infieles a esas cinco que nombran.
Hay casos raros. La Nimrod no me parece una letra muy bella, pero reconozco que cerca del cuerpo 8 tiene una legibilidad y rendimiento imbatibles.
Otras rarezas: la Swift de Gerard Unger o su Gulliver. Son letras bellísimas; a mi parecer de lo mejor que se diseñó con serifas en los años recientes y no muchos diseñadores las usan. Sin embargo se delira por la Scala que es una fuente que parece estar en barbecho y haber sido lanzada al mercado casi sin terminar y sin haberla provisto de suficientes pesos.
Más curiosidades: ¿Por qué tantos lugares de comidas rápidas utilizan la Lithos?
Buenos Aires es la ciudad de la
Frutiger me dijo un diseñador chileno al abordar un subte.
Si tengo que hacer una pieza para un festival de rock u otra comunicación para jóvenes, no me siento obligado a usar una tipografía grunge. Quiero pensar que usar grunges no sea un prejuicio de los diseñadores: los jóvenes rockeros son unos sucios rotos. Algo que parece ocurrir con las publicaciones para niños que usan la Comic Sans: los niños son unos bobos que les debe gustar la boba Comic Sans.
Sin ruborizarme, si cabe, no vacilaría en utilizar una elegante script para un recital de Spinetta.
No me rehuso a usar la Helvética ni la Times porque sean un lugar común.
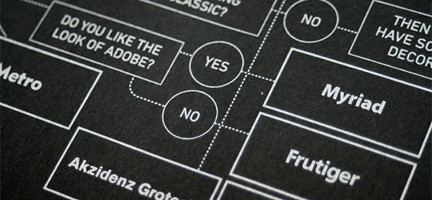
Muchos diseñadores creen superar ese complejo de popularidad usando la Akzidenz Grotesk que fue la antecesora de la Helvética. Lo que en general no saben es que la Akzidenz que usan fue digitalizada con un ojo puesto en la Helvética.
Una letra que odio, no por popular si no por fea es la Brush Script. Y su prima la Mistral (¡Dios mío!, vieran lo que son las ligaduras en Open Type, lograron hacerlas más feas todavía). Pero atenti, si el verdulero de la esquina me pide que le haga el cartel de su verdulería con la Brush Script, trataré de convencerlo de que usemos otra letra. Si no lo convenzo, se lo haré en la Brush Script. Estoy seguro que aumentará sus ventas porque estará feliz con su cartel. Su alegría reflejará en su sonrisa y atraerá más clientes. ¿O no es que diseñamos para la gente?
Otras letras que me producen una cierta tirria son las pixeladas sobre todo cuando son usadas para indicar lo digital y las “espaciales” tipo logotipo de la Nasa para significar modernidad.
Nunca me prendi a la polémica Helvética versus Univers. Cada fuente tiene lo suyo y me suena mejor una u otra según los casos.
No entiendo a los que se desgañitan hablando de legibilidad y hacen piezas de tipografía cuerpo 7 impresas en un naranja 30 por ciento.
No entiendo a los que se queman la cabeza durante meses y meses en el FontLab haciendo una variación de una fuente clásica para que haya un lugar en Internet con la Font Pérez.
Después de la Helvética y la Meta, creo que la Fontana ND es uno de los grandes aportes al mundo de las fuentes sin serifas. Debería tener mejor suerte y trascendencia internacional.
Por debajo del cuerpo 8 todas las letras son pardas y no vale la pena pelarse por una Garamond contra una Goudy, si no hay una cuestión de rendimiento de espacio.
Aunque no lo parezca hay fuentes gratis en Internet bastante buenas.
Resumo las parrafadas anteriores. No tengo predilección ni animadversión por ninguna fuente en particular. Solo tengo preferencias por las maneras de usarlas.
Bueno, termino aquí. Como se sabe, en general, los diseñadores somos personas semianalfabetas, que hemos hecho de la imagen un fetiche y ya son demasiadas líneas para leer.




















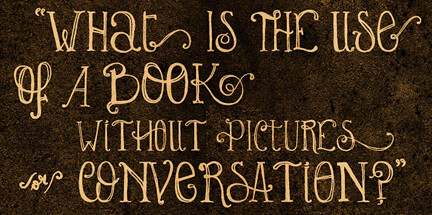
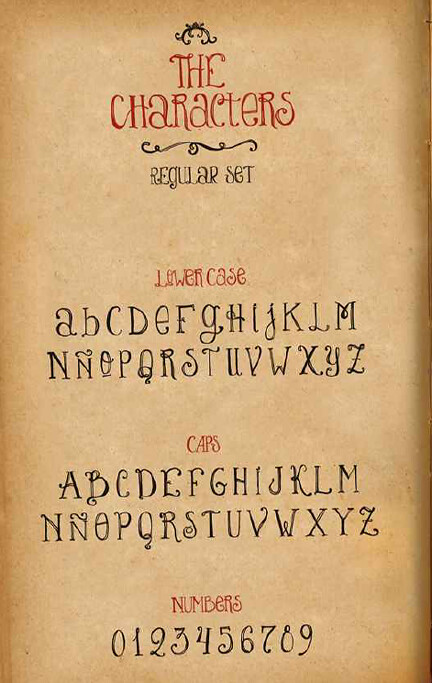
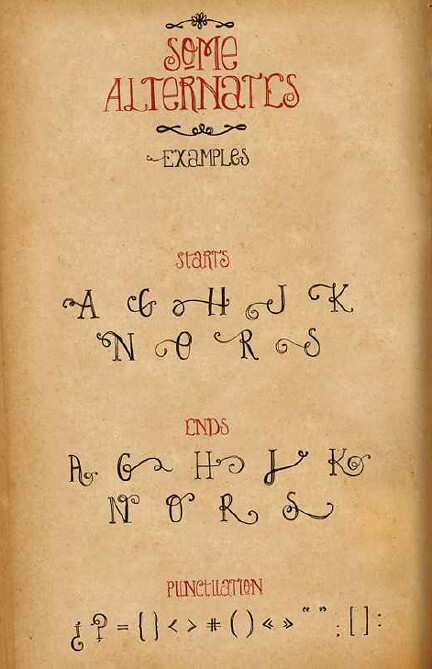
 Te la presentamos en junio. El tipógrafo argentino Ale Paul (uno de nuestros exponentes en Quintas Jornadas Universitarias sobre Diseño de Información) nos advirtió, con cierta seriedad poco conocida en él. "Nunca antes hemos visto la ilustración tan vinculada a la tipografía". Es que la ilustradora argentina Laura Varsky había creado, junto con Paul, la tipografía Lady René.
Te la presentamos en junio. El tipógrafo argentino Ale Paul (uno de nuestros exponentes en Quintas Jornadas Universitarias sobre Diseño de Información) nos advirtió, con cierta seriedad poco conocida en él. "Nunca antes hemos visto la ilustración tan vinculada a la tipografía". Es que la ilustradora argentina Laura Varsky había creado, junto con Paul, la tipografía Lady René.